Trigger
30.11.2022 Joerg Vollrath
+ Share page with QR-code
- Share page with QR-code
Today we want to look at the trigger of EEBench.
User interface

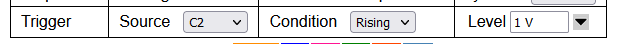
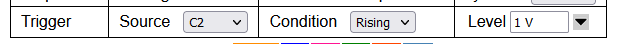
Figure: Trigger menu
The user interface shows under the tab OSC the source, condition and level.
Source can be AWG1, C1, C2, C3 or C4.
Condition can be falling or rising.
The level can be a text input or a list entry (500 mV, 1 V, 2 V, 3 V).
HTML code
Lets look at the source code in NEEBench.html. NEEBench contains css, html and Javscript elements.
The div (id="tab2") contains the oscilloscope.
There we find the trigger table row.
Source has the select box (id="trgSrc") and condition (id="trgEdge").
Level has a combobox with text input (id="trigLevelVal") and selection list (id="trigLevelValS")
Attached are onclick events: onclick="comboBox('trigLevel','Val','CB',0,voltRange,'V')"
Javascript for comboBox click
Lets look at the function comboBox in NEEBench_V05.html.
function comboBox(id,minmax,nr,slider,range,unit)
Variable nr initiates the switch between textbox or selectbox
Since this was also used for the slider, it can update "Min", "Max" or "Val" fields (minmax variable).
Here only "Val" is used.
Variable id is "trigLevel".
It seems the range was used in an old version, but it is not needed anymore.
Let's eliminate it. Since it is a major change, first I do a backup of NEEBench_V05.html
Then all comboBox functions are modified.
The comboBox is heavily used in AWG1 so functionality is verified there.
It was noticed, that by clicking on Min or Max selectbox also the value was modified.
The code was improved with an if clause.
Updating "Val" was only done, if "Val" is bigger than Max or smaller than Min.
if (((minmax == "Max") && (document.getElementById(id + "Val").value > valX) )
|| ((minmax == "Min") && (document.getElementById(id + "Val").value < valX) )){
document.getElementById(id + "Val").value = valX;
}
Trigger function
Trigger was implemented in socket.on('newData', function (data).
There is a comment: Look for trigger and transfer triggered data.
The field "trigLevelVal" is not evaluated but set to 100, since the transfered data are still just code values.
First ADC code data scaling with ADC range and offset has to be implemented.
This is done at this point of time with a fixed range and offset for all channels.
var factor = 1.0/(64*1024-1);
var offset = 0;
for ..
dataOSC1[i + dataMax] = dataOSC[i + currCon + dataMax] * factor * 3.3 + offset; // AWG 3.3 V
dataOSC1[i + 2 * dataMax] = dataOSC[i + currCon + 2 * dataMax] * factor + offset;
The maximum voltage of 1.0 Volt and maximum code (64*1024-1) makes a factor for scaling of code values.
There is a difference for AWG1 (3.3 V) and XADC (1 V)
Again verification of code is needed.
For sake of simplicity a min, max, average, amplitude, period and frequency calculation (function chanStats()) is added.
This displays all values right of the oscilloscope display.
Average values were compared to Electronic Explorer readings.
There is a voltage divider implemented for the 4 channels: Max Pin 1, Pin2, Pin 3, Pin 4 Min.
Electronic Explorer provides the input signal and checks with the oscilloscope as reference.
Signal measurement DC with voltage divider C1, C2, C3, C4:
DC: 897 mV, 901 mV, C4 Pin1
DC: 470 mV, 478 mV, C2 Pin2
DC: 50 mV, 56.6 mV C3 Pin3
DC: 44 mV, 52.9 mV C1 Pin4
Channel assignment has to be investigated and documented.
In 512 received data points the trigger position is searched:
// Look for trigger
var trg = parseInt(document.getElementById("trgSrc").value); // Channel
var trgEdge = parseInt(document.getElementById("trgEdge").value); // Edge
var trgLevel = unitToValue(document.getElementById("trigLevelVal").value); // Level
var trgPos = -1;
for (var i = Math.round(dataMax/4) + 2; i < 3*dataMax/4 - 2; i++) {
if ((dataOSC1[i + dataMax * trg] > dataOSC1[i-1+ dataMax * trg]) // rising
&& (dataOSC1[i + dataMax * trg] >= trgLevel)
&& (trgLevel >= dataOSC1[i-1+ dataMax * trg]) && (trgEdge==1))
trgPos = i;
if ((dataOSC1[i + dataMax * trg] < dataOSC1[i-1+ dataMax * trg]) // falling
&& (dataOSC1[i + dataMax * trg] <= trgLevel)
&& (trgLevel <= dataOSC1[i-1+ dataMax * trg]) && (trgEdge==2))
trgPos = i;
}
Then 256 data points are transfered to dataOSC2.
Make user interface channel control operational
Global lists ( voltDivRange, timeRange, timeBaseRange) for range selection were created.
function createChannel(baseId, checked, index) creates for all channels HTML code and
attaches events for the text input onkeyup="readCRX(e,'pos','s')" (variables event, label, unit)
and lists comboBox('base','Val','CB',2,'s').
Time needs different labels and different list so a function addSelectList(id, range, unit) was created.
The event handlers updateChanFields() and updatePlot() were added to the text input field.
function readCRX(key,id,unit) {
if (!key) { key = event; key.which = key.keyCode; }
if (key.which == 13) {
// update value field
updateChanFields();
updatePlot();
}
}
This should also happen with the function comboBox(id,minmax,nr,slider,unit).
if (slider == 2) {
updateChanFields();
updatePlot();
} // update oscillocope callback better??
Trigger verification
Running the oscilloscope the trigger was checked.
If the level is out of range the message not triggered appears and the curve is wandering.
The curve shifts changing condition from rising to falling.
Changing the trigger level via text input and select box works.
Changing the trigger input channel works.
A trigger triangle symbol for position and level in the graph is missing.
Operation on mobile devices is not working
Summary
- Realization of the user interface for trigger source, condition and level with comboBox()
- HTML and Javascript code with id names
- Correct level implementation needs proper channel scaling
- Testing the user interface verified correct operation