Interface ElectronicsMaking of a Web reportProf. Dr. Jörg Vollrath |
This documentation/presentation shows how to do a web page for documentation of results.
Overview
- Motivation
- File structure
- Operation
- Editors
- Making a slide, Templates
- Tables, Equations, Hand out
- LTSPICE schematics
- Pictures
- Plotting graphs
- Buttons
- Links
- QR-code
Motivation
Options:
- Word, Powerpoint
- HTML, JavaScript
Benfits:
- Everywhere, all devices, fast access
- No conversion of documents
- Interactive elements
File structure
|
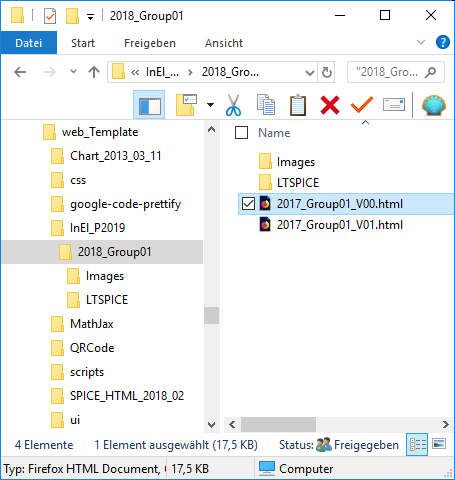
General directory web_Template. Web page html file is in subdirectory "2017_Group01". The other directories contain general used modules.
Open Access: No cost. |

|
Download the ziped directory web_Template.zip .
Unzip the file.
There is a general directory web_Template.
The web page html file is located in a subdirectory "2017_Group01".
Different projects or groups can have separate directories.
The other directories contain general used modules.
The web page will be displayed offline, with different internet browser on different devices.
Since all pages can be downloaded it enables the user to add and modify content.
A locally installed web server can enable file writing and saving of user data.
With this installation you can also copy the Internet files from Interface Electronics to your local drive in a separate directory and use and modify them offline.
The goal is to enable faster and broader advancement of learning material, to ease learning and give open no cost access.
Unzip the file.
There is a general directory web_Template.
The web page html file is located in a subdirectory "2017_Group01".
Different projects or groups can have separate directories.
The other directories contain general used modules.
- Chart_2013_09_11: A chart drawing JavaScript module.
- css: The formatting for the web page: color scheme and general appearance
- google-code-prettify: Code highlighting and line numbering for many programming languages
- MathJax: Displaying equations on a web page using a LATEX style notation.
- QRCode: Generates QR codes from text and display the link for the current file
- scripts: JavaScript files
- SPICE_HTML_2018_02: Displays LTSPICE files directly in the web page and enables the user to redo simulations.
- ui: JavaScript presentation module
The web page will be displayed offline, with different internet browser on different devices.
Since all pages can be downloaded it enables the user to add and modify content.
A locally installed web server can enable file writing and saving of user data.
With this installation you can also copy the Internet files from Interface Electronics to your local drive in a separate directory and use and modify them offline.
The goal is to enable faster and broader advancement of learning material, to ease learning and give open no cost access.
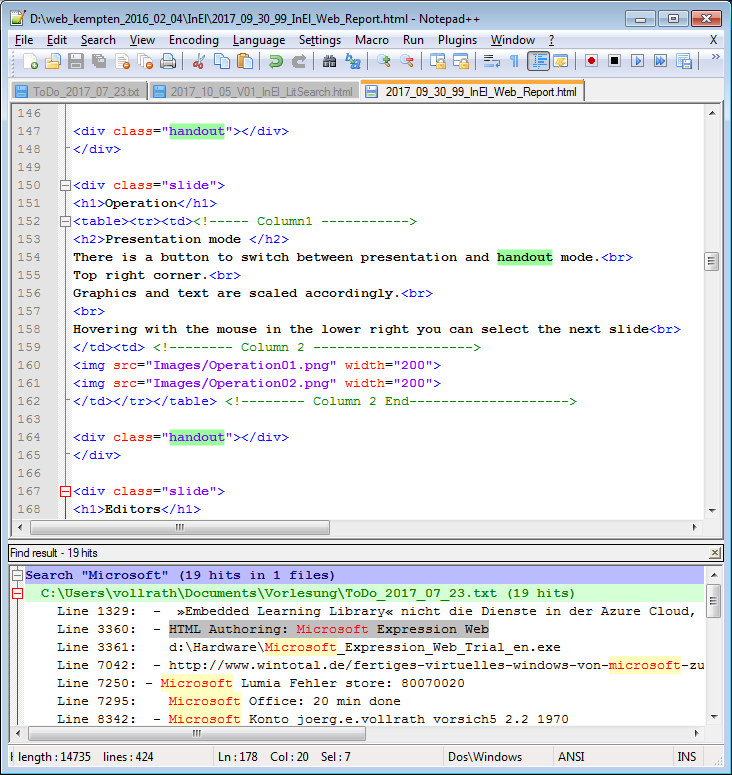
Operation
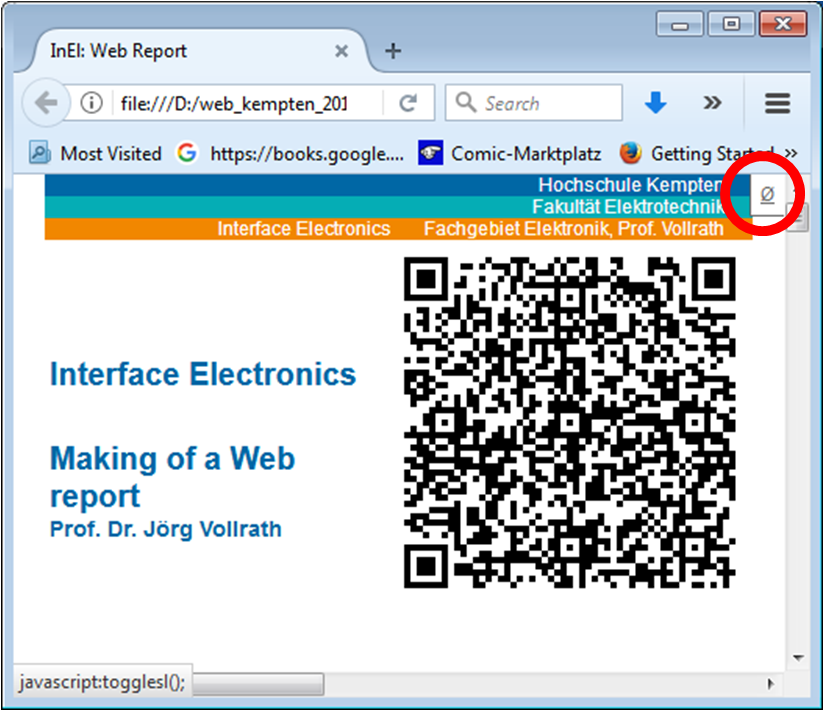
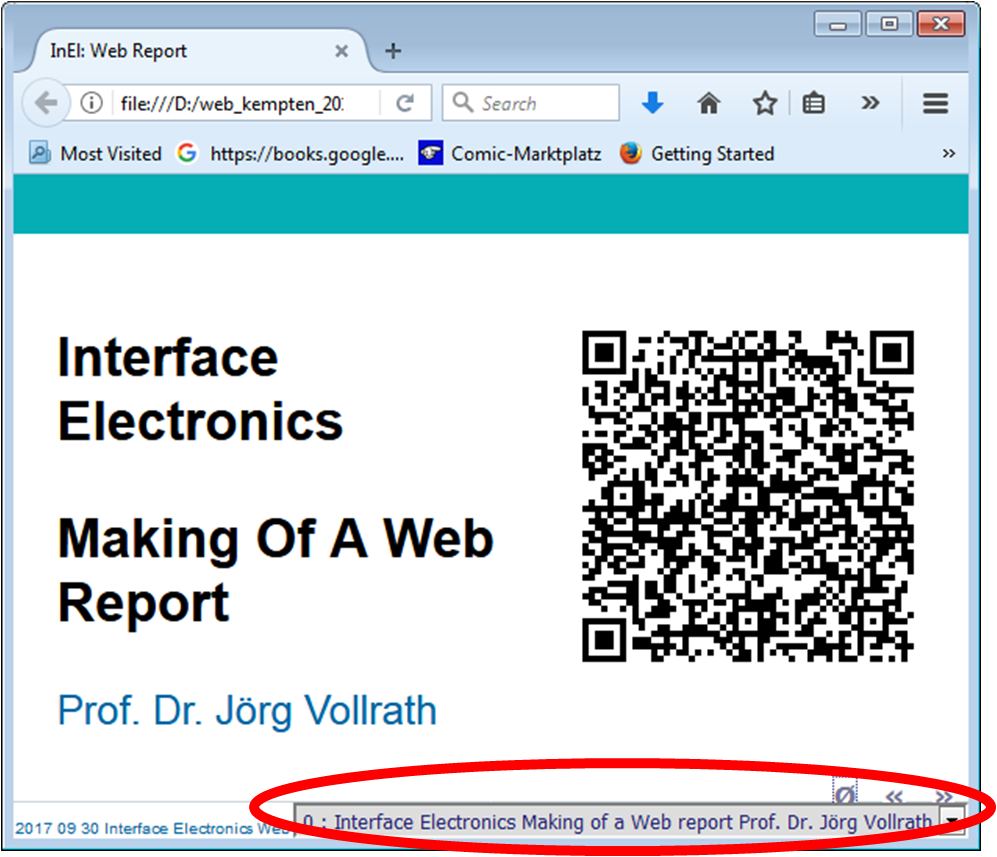
Presentation modeThere is a button to switch between presentation and handout mode.Top right corner. Graphics and text are scaled accordingly. Hovering with the mouse in the lower right you can select the next slide or bring you back to outline mode |


|
Editors
|
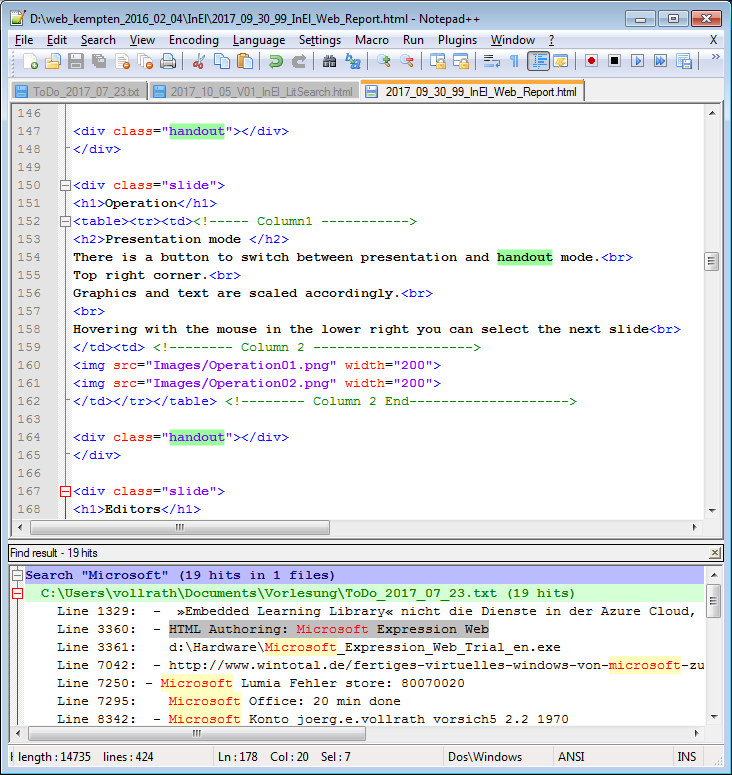
Text Editor likeNotepad++ Syntax highlighting Special control sequences needed. (HTML, JavaScript) Very compact code. HTML Authoring: Microsoft Expression Web WYSIWYG Editor What you see is what you get Creates a lot of overhead formatting No JavaScript live view. |

|
HTML tags
The easiest way to get to know the HTML tags is via an Internet search.Some structure can be generated using "DIV" or "SPAN".
<div id="myDivID" class="slide">
</div>
<SPAN id="mySpanID" class="slide">
</SPAN>
HTML Comments:
<!----- Column1 ----------->
Headings:
<h1>Header 1</h1>
<h1>Header 2</h1>
<h1>Header 3</h1>
Images:
<img src="Images/Notepad++.png" width="300">
Presentation module
|
A module S5 is used for switching between presentation mode and handout. This scales all text and graphics accordingly and adds controls. Each slide starts with a 'div' with 'class' "slide".
Each slide can have additional text with a 'div' with 'class' "handout".
|

|
The presentation module needs following code:
During modification check the result in a web browser frequently to catch errors early.
<!-- metadata -->
<meta name="generator" content="S5" />
<meta name="version" content="S5 1.1" />
<meta name="presdate" content="20121001" />
<meta name="author" content="Joerg Vollrath" />
<meta name="company" content="Kempten University of Applied Science" />
<!-- configuration parameters -->
<meta name="defaultView" content="outline" />
<meta name="controlVis" content="hidden" />
<!-- style sheet links -->
<link rel="stylesheet" type="text/css" href="../css/style.css" media="all" />
<link rel="stylesheet" href="../ui/default/slides.css" type="text/css" media="projection" id="slideProj" />
<link rel="stylesheet" href="../ui/default/outline.css" type="text/css" media="screen" id="outlineStyle" />
<link rel="stylesheet" href="../ui/default/print.css" type="text/css" media="print" id="slidePrint" />
<link rel="stylesheet" href="../ui/default/opera.css" type="text/css" media="projection" id="operaFix" />
<!-- embedded styles -->
<style type="text/css" media="all">
.imgcon {width: 525px; margin: 0 auto; padding: 0; text-align: center;}
#anim {width: 270px; height: 320px; position: relative; margin-top: 0.5em;}
#anim img {position: absolute; top: 42px; left: 24px;}
img#me01 {top: 0; left: 0;}
img#me02 {left: 23px;}
img#me04 {top: 44px;}
img#me05 {top: 43px;left: 36px;}
</style>
<!-- S5 JS -->
<script src="../ui/default/slides.js" type="text/javascript"></script>
There is also code needed for displaying the slide:
<div class="layout">
<div id="controls"><!-- DO NOT EDIT --></div>
<div id="currentSlide"><!-- DO NOT EDIT --></div>
<div id="header"></div>
<div id="footer">
<hr>
<h1>2017 01 11 Interface Electronics 10 Pipeline Prof. Dr. Joerg Vollrath </h1>
</div>
</div>
The best stratgey is to reuse example code, copy it and modify it.During modification check the result in a web browser frequently to catch errors early.
LTSPICE schematics
|
JavaScript module SPICE_HTML_2018_02/LTSPICE.js Canvas, Control, Link, Code parts Add schematics to processing list ID has to be the same as the schematic name. |
Include JavaScript LTSPICE drawing module
<!-- LTSPICE -->
<SCRIPT SRC="../SPICE_HTML_2018_02/LTSPICE.js"></SCRIPT>
Create a canvas and controls
The ctrlid DIV gives the option to show the LTSPICE source code, change fontsize and line thickness.The link gives you direct acces to the LTSPICE file.
Subcircuits are comma separated listed.
All files have to be in a subdirectory LTSPICE.
<canvas id="WS2011_Prob4" width="400" height="300" level="1" class="LTSPICE"
sym="Switch"> </canvas>
Add to LTSPICE queue
document.addEventListener("load", findLT());
Buttons
PrintPage
Tables and Buttons
| Code | 000 | 001 | 010 | 011 | 100 | 101 | 110 | 111 |
| Vout[V] | ||||||||
| INL[LSB] | ||||||||
| DNL[LSB] |
Vmax = Vref/800*700 = 3.5V
LSB = 4V/8 = 0.5V
LSB = 4V/8 = 0.5V
| Code | 000 | 001 | 010 | 011 | 100 | 101 | 110 | 111 |
| Vout[V] | 0 | 0.4 | 0.9 | 1.55 | 2.05 | 2.55 | 3.0 | 3.5 |
| INL[LSB] | 0 | -0.2 | -0.2 | 0.1 | 0.1 | 0.1 | 0 | 0 |
| DNL[LSB] | -0.2 | 0 | 0.3 | 0 | 0 | -0.1 | 0 |
Tables can be generated with 'border = 1' and without 'border = 0'.
They can be used to generate 2 column slides.
They can be used to generate 2 column slides.
<!-- TABLE -->
<table border=1>
<tr><td>row 1, col 1</td><td> row 1, col 2 </td><td> row 1, col3 </td></tr>
<tr><td>row 2, col 1</td><td> row 2, col 2 </td><td> row 2, col3 </td></tr>
<tr><td>row 3, col 1</td><td> row 3, col 2 </td><td> row 3, col3 </td></tr>
</table>
| A | B | C | D | E | F | |
| 5 | v1 | I(R1) | I(Gleichung) | Fehlerquadrate | I(R1*0.999) | Fehler(R1*0.999 |
| 6 | -2.00 | -1.00E-02 | -0.0666667 | =(C6-B6)*(C6-B6) | =A6/(0.999*$B$2) | =(E6-B6)*(E6-B6) |
<table cellspacing="0" cellpadding="5" border="1"
bordercolorlight="#000000" bordercolordark="#000000" bordercolor="#000000">
<tr bgcolor="#CCCCCC">
<td width="100" align="right" ></td>
Source Code Highlighting
<!-- LTSPICE -->
<SCRIPT SRC="../SPICE_HTML_2013_03_11/LTSPICE.js"></SCRIPT>
<!-- Prettify Google -->
<link href="../google-code-prettify/src/prettify.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../google-code-prettify/src/prettify.js"></script>
<script type="text/javascript" src="../google-code-prettify/src/lang-vhdl.js"></script>
...
document.addEventListener("load", prettyPrint());
Using JavaScript
A table and graph can be generated with JavaScript.Reso-
lution (Bits);Sam-
ple rate [MHz];Power consumption
[W]; Architecture, Technology
(Si, GaAs, SiGe,..); Power supply
voltage[V] ; ADC Input
range, DAC out-
put range;Feature size [um]; Chip size mm2;Typ: ADC, DAC;Year;Cita-
tion 4;35000 ;4.5 ;Flash, SiGe;3.3;NA ; 0.18 ; 8 ; ADC ; 2009 ;[1] 12; 104M; 0.88m ;SAR ;1.1/1.2; N/A; 0.028; 0.003; ADC; 2016; [2] 9; 1.8G; 44m; Pipeline; 1.2; N/A; 65; 0.15; ADC; 2016; [3]
A section can be made non visible by setting "style='display:none'".
Drawing Charts
After including the code:
<!-- ChaRt -->
<SCRIPT src="../Chart_2013_03_11/Chart_basic.js"></SCRIPT>
Charts can be generated.There should be a function to draw a chart ("plotSine").
This uses the function Scatterplot.
This draws a chart of the values of the aXY array in a canvas with the id "sineChart".
This function has to be added to the drawings with the add_chart(plotSine) function.
function plotSine() {
var aXY = new Array();
var grN = 30;
for (var i = 0; i < grN; i++) {
aXY[i] = i;
aXY[i + grN] = 10 * Math.sin(i * Math.PI /5)
}
ScatterPlot("sineChart","Heading",aXY,grN,
"x axis","lin","auto",
"y axis","lin","auto","Grid");
}
add_chart(plotSine);
Equations with MathJax
After including the code:
<!-- MathJax -->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX","output/HTML-CSS"],
tex2jax: {inlineMath: [["$$","$$"],["\\(","\\)"]]}
});
</script>
<script type="text/javascript" src="../MathJax/MathJax.js"></script>
Equations can be set in LATEX style:
([ V_O = V_{ref} \sum_{i=0}^{N-1} \frac{D_{i}}{2^{N-i}} \)
\( V_O = V_{ref} \sum_{i=0}^{N-1} \frac{D_{i}}{2^{N-i}} \)
Parsing and formatting numbers
parseInt(text);
parseFloat(text);
a.toFixed(4);
a.toExponential(4);
Example: JavaScript Animation: MOSFET
Cross section
|
Output curve transfer curve |
Inline image and QR code
The document includes the QR code JavaScript.<!-- QR Code --> <script src="../QRCode/jsqr-1.0.2.js" type="text/javascript"></script> <canvas id="thisQR"></canvas>At the end of this document the QR code of this webpage is displayed in the canvas.
An inline Image can be inserted with following code.
<img src="data:image/png;base64,iVBOR" alt="" width="300" />The string can be generated with:
https://www.base64-image.de/
var blobUrl = URL.createObjectURL(data.blob);
Example:Pasting images into a document
JavaScript code:
<!-- Paste helping function -->
<script type="text/javascript" src="../scripts/paste.js"></script>
$(function(){
$('.p1textarea').pastableTextarea();
$('.p1demo').on('pasteImage', function(ev, data){
var blobUrl = URL.createObjectURL(data.blob);
$('<div class="result" id="blob1"> <a href="' + blobUrl + '">'
+ '<img src="' + data.dataURL +'" width="600">'
+ '</a></div>').insertAfter(this);
}).on('pasteText', function(ev, data){
$('<div class="result" id="blob1"></div>').text('text: "'
+ data.text + '"').insertAfter(this);
});
});
Insert here the picture.
Insert here the picture.<br><br>
<textarea class="p1demo p1textarea" id="BCounter" rows="2" cols = "60">
Copy a screenshot (< Alt > < Druck > ) from the Clipboard ( < Strg > v ).
</textarea>
Loading external files
An example is given with LTSPICE in the LTSPICE Javascript code using JQuery.
try {
$('#idDivExternalFile').load('filename.ext');
}
catch(err){}
The file 'filename.ext' is loaded into the block with id 'idDivExternalFile'.Parsing the external file has to be done after load.
A function is looking at the length of the content and is then evaluating the content.
function startEval() {
var notloaded = false;
if ( document.getElementById("idDivExternalFile").innerHTML.length < 60) {
notloaded = true;
}
if ( notloaded ) {
setTimeout(startEval,500);
} else {
evaluate("idDivExternalFile");
}
}
Selecting and reading a client file
A file select button is given below.
<input type="file" id="fileinput" />
An example is given with LTSPICE in the LTSPICE Javascript code.
document.getElementById('fileinput').addEventListener('change', readSingleFile, false);
function readSingleFile(evt) {
//Retrieve the first (and only!) File from the FileList object
var f = evt.target.files[0];
var r = new FileReader();
if (f.name.substr(f.name.length-3,3)=="asc") {
r.onload = function(e) { // look at data
var contents = e.target.result;
}
r.readAsText(f);
} else {
r.onload = function(e) { // look at data
var contents = new DataView(e.target.result);
}
r.readAsArrayBuffer(f);
}
}
The function r.onload is evaluating the data from the client file.There are different functions for ASCII text data and for binary data available.
Select Box
<SELECT id="sOption" onclick="allS();">
<option value="0" selected="">Option 0 </option>
<option value="1" >Option 1 </option>
<option value="2" >Option 2 </option>
<option value="3">Option 3 </option>
</SELECT>
<script type="text/javascript">
<!-- Begin
function allS() {
document.getElementById('option').innerHTML = document.getElementById('sOption').value;
}
// End -->
</script >
Selected Option: SVG drawings
External svg is workingsvg section only gives error in slide.js
TypeError: object.className.search is not a function
Making drawings
The following shows the example section with comments.
The comments should not be in the original file.
<canvas id="myDrawing" class="drawS" width="200"
height="100">
BB|100|100| First line always
bounding box
SS|#777777| Stroke style
PB| Begin Path
LI|0|0|10|10| Line
ST| Stroke
</canvas>
document.addEventListener("load",findDrawS());
class: "drawS", drawSimple.js
Planned implementation:
Line by line simple human readable format according to canvas functions.
First 2 characters define element.
Planned implementation:
Line by line simple human readable format according to canvas functions.
First 2 characters define element.
| PB: | Begin Path | beginPath() |
| PC: | Close Path | closePath() |
| LI: | Line x1,y1,x2,y2.. | moveTo(), lineTo(), |
| AR: | ARC | |
| RF: | Fill rectangle | |
| RC: | Rectangle | |
| RS: | Stroke rectangle | |
| FT: | Fill text | |
| SF: | Fill style | |
| IM: | Image | |
| SS: | Stroke style | |
| ST: | Stroke | |
| FI: | Fill | |
| LW: | Linewidth | |
| FO: | Font | |
| AL: | Alpha | |
| CS: | Save context | |
| CR: | Restore context | |
| CT: | Translate context | |
| CA: | Rotate angle context | |
| SE: | Start element/block | |
| EL: | Element | |
| XE: | End element/block | |
| ##: | Comment |
Overlap

Top Left
|
Canvas Top Left
|
A container class has to have a css element position relative to document content.
Then an absolute position for the text can be chosen.
<style>
img.ov {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
.container {
position: relative;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
</style>
<table><tr><td>
<div class="container">
<img src="Images/w3css.gif" alt="Norway" width="100" height="140">
<div class="topleft">Top Left</div>
</div>
</td><td>
<div class="container">
<canvas id="test" width="100" height="100"></canvas>
<div class="topleft">Canvas Top Left</div>
</div>
</td></tr></table>
JELIB Layout display
Library: jelib/sclib.jelib
cell: BUFGP
Writing documents and programs
Reuse code and use templates
Start with this file and modify the content.
Local file system Error
Chrome gives a local file system error for downloading external files without having a web server.
- close Chrome
- open a command line: cmd.exe
- insert: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
perhaps you must adjust your chrome path.
Chrome starts and should be able to display LTSPICE files.
Enable Firefox to load local files:
Address: about:config
set the flag privacy.file_unique_origin to false
LTSPICE schematics can be displayed in the browser.
Be aware of file names. No special characters and no space.
A node.js web server can be installed.
Install node on your computer.
Start node command window:
MyFolder>npm install connect serve-static
Make a file for node.js called server.js
var connect = require('connect');
var serveStatic = require('serve-static');
connect().use(serveStatic(__dirname)).listen(8080, function(){
console.log('Server running on 8080...');
});
Start the server in the web directory with:node server.js